In the Inovista Animator, images can be scaled within their containing background and parts of that image can be scaled within the image and of course, both of these actions can be implemented to run simultaneously. Image transitions can also be chained, this means a sequence of transitions can be played one after another. A chained transition will be played the moment that the previous transition has completed. Note that using the 'delay' option can stall the start of the transition by the amount of time entered in the 'delay'.
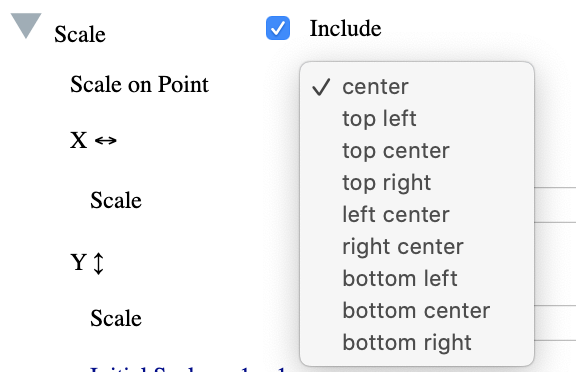
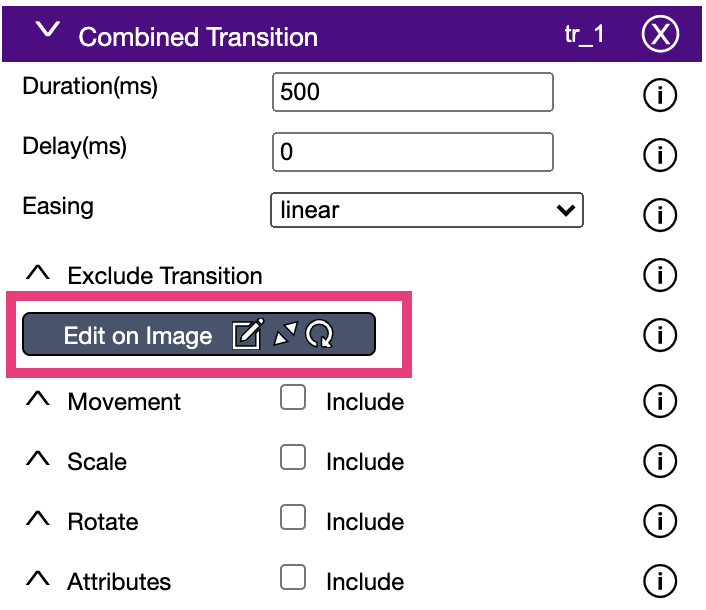
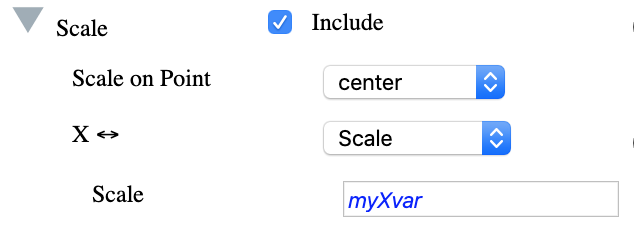
Scaling is most often undertaken using the 'center' point but using the 'Scale on Point' dropdown, other parts of the image can be used as the base point of the scale. The scale point will be valid for both the x and y axes.








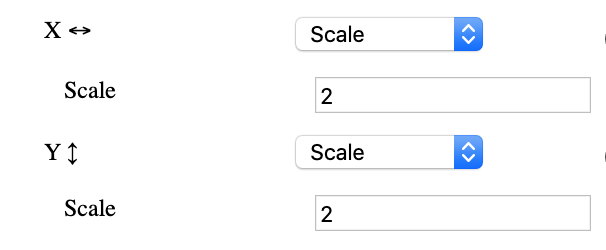
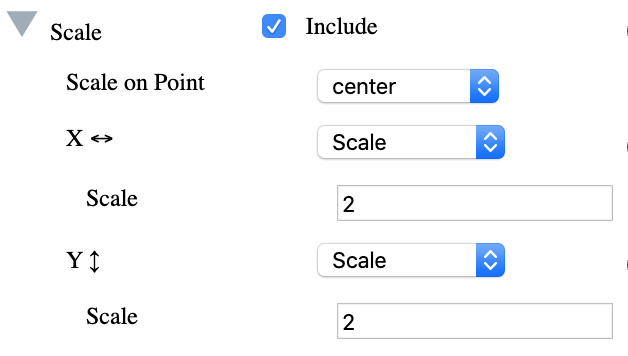
This example shows a chained transition of scales with the scale
point based on 'Bottom Center'. The first transition scales the y
scale to '0.1' and then it is scaled to '2'.
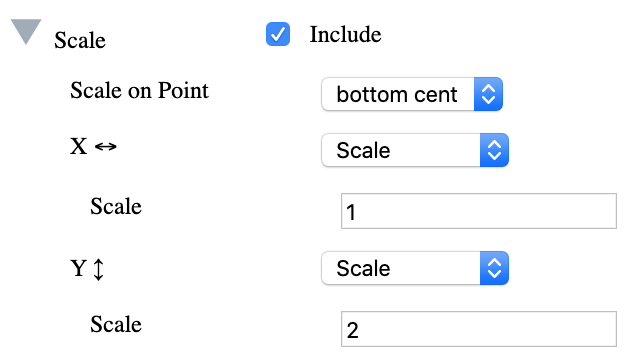
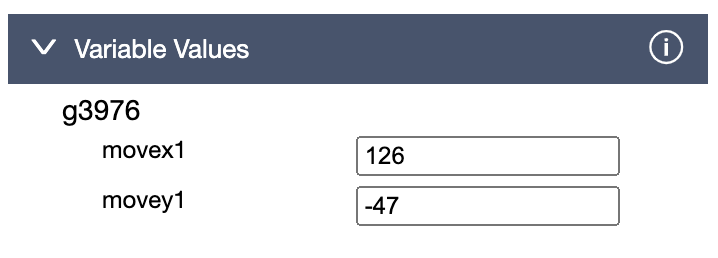
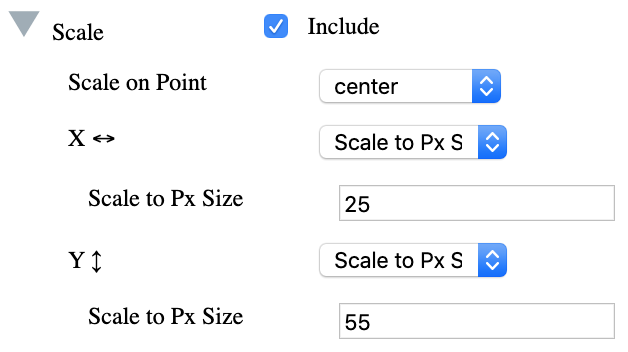
In the movement section of the Animator, select 'bottom center' in the
'Scale on Point' dropdown and enter values as shown below: