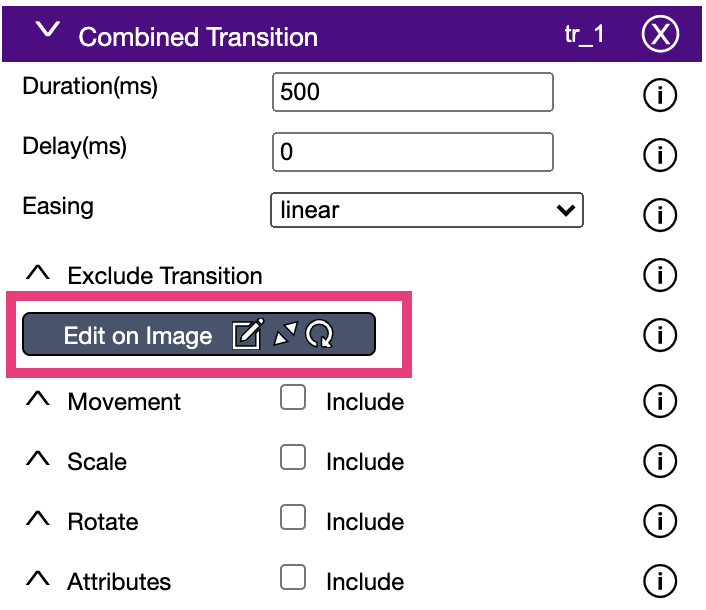
In the Inovista Animator, images can be rotated within their containing background and parts of that image can be rotated within the image and of course, both of these actions can be implemented to run simultaneously. Image transitions can also be chained, this means a sequence of transitions can be played one after another. A chained transition will be played the moment that the previous transition has completed. Note that using the 'delay' option can stall the start of the transition by the amount of time entered in the 'delay'.
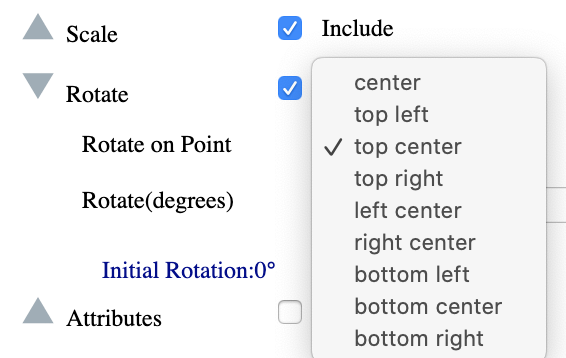
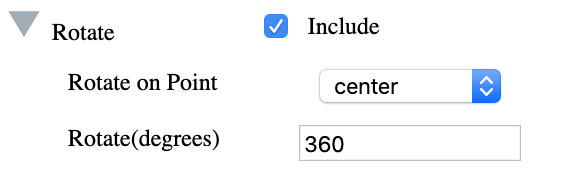
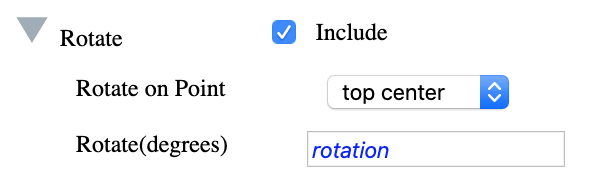
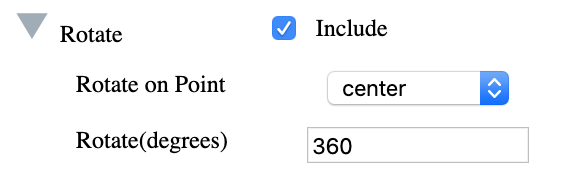
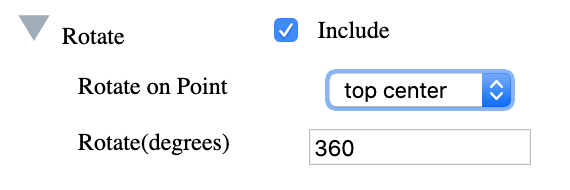
Rotation is most often undertaken using the 'center' point but using the 'Rotate on Point' dropdown, other parts of the image can be used as the base point of the rotation.