Application Variables and the Animator API
Most options in the Animator allow the option of entering a variable name
rather than a value. By using a variable, different behaviors can be set at
runtime in conjunction with the Animator API. The API allows changes to
those variable values using JavaScript functions. These calls can radically
change the image animations. It may be as simple as changing the delay or
duration of an animation, but it is possible to update most other actions
such as the movement direction, the amount of rotation, the x and y
dimension scales or in the case of morphing, the target image.
Creating a Variable in the Animator
Most properties or actions in the Animator expect a numeric value for
example, a transition duration will typically something like 500 (for 500
milliseconds) or 2000 (for 2 seconds).
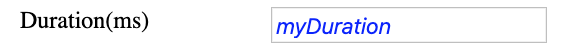
When a non-numeric value is entered (e.g. myDuration) below, the Animator
views this as a variable whose value must be set at runtime.
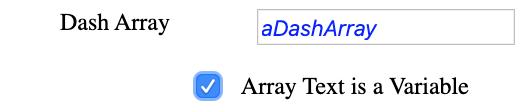
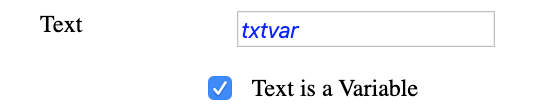
Where the property or action does not take a numeric value, a checkbox is
available so that the Animator understands that the value refers to a
variable. In the examples below, a Dash Array often looks something like
this: ' 3 5 1 ' - numbers with spaces between them and Text is obviously
non-numeric. In cases like these, use the checkbox to indicate a variable.
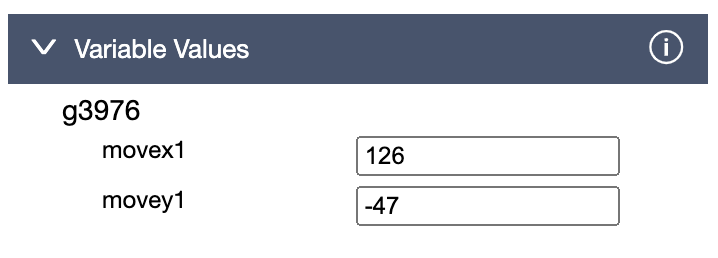
Variables in the Animator
When a variable or variables have been defined in the properties of the
Transition section, all these variables will be listed in the 'Variable
Values' section on the left hand side of the Animator. To run the animation
in the Animator, a value must be entered for each of these variables.
N.B. The values entered in the Variables section will also be entered into
the SVG image when it is exported. These values will be used as a default if
no updates are available at runtime.
Updating Variables at Runtime
When variables or custom images are included in the Animator, an example
data object that is needed at runtime can be viewed and copied in both the
'Export Files' and 'Copy Source' options in the 'Load Image' section. Click
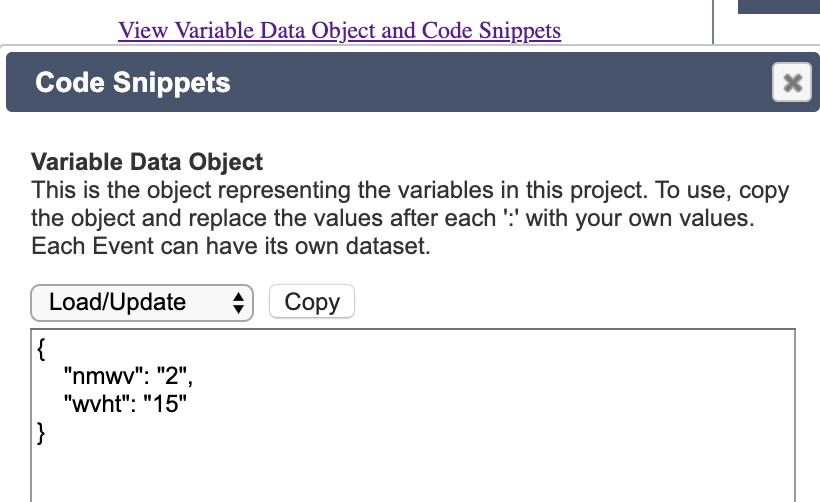
on the 'View Variable Data Object and Code Snippets' link to open
the dialog with that information.
The data object for custom images is combined with the standard variable
data object but the custom image values are stored in a sub-property named
after the Id of the custom image. In the example below, there is only a
simple object of two values required.
Further down the dialog are sample of the functions that can be called using
the Inovista Animator API.
The Animator API
The Animator API is a fairly simple collection of JavaScript functions that
can be called at runtime to manage aspects of the image animation or handle
events like a mouse click. In the Animator popup dialog, the function
signature with the correct 'svgid' parameter can be accessed via a 'copy'
button.
Required JavaScript Libraries
Download the required libraries and place them in an accessible
folder/directory. In the examples below, the libraries are all placed in
the 'script' folder.
N.B. All animations and function calls need access to the
'inovista.svg.js' file and the D3 library. To add a script link to these
file, add the following to the <head> section:
<script src="script/inovista.svg.js"></script>
<script src="script/d3.min.js"></script>
If morph options are used, the morph script must be added:
<script src="script/d3-path-morphing.js"></script>
For Inovista Custom Images or other customizations:
<script src="script/inovista.customD3.js"></script>
or any custom script file.
Set Image Data
To set the variable data for the image, use 'inovistaSvg.setSAImgData'
and call it before the image loads.
This function takes 3 parameters.
1 - the svgid - the id of the SVG image (note that this value will be
automatically added in the Animator popup).
2 - the data object defined in the Animator popup.
3 - (optional)the number of times the animation repeats. Use -1 for
continuous, 0 for once or a number of repeat times.
N.B.If there are no variables you can still run this function with
an empty data object parameter.
inovistaSvg.setSAImgData('svgid', dataObject, repeatTimes)
Refresh and Rerun Image
To run or refresh the image at anytime after loading, use 'inovistaSvg.setRefreshSAImgData'.
This function takes 3 parameters.
1 - the svgid - the id of the SVG image (note that this value will be
automatically added in the Animator popup).
2 - the data object defined in the Animator popup.
3 - (optional)the number of times the animation repeats. Use -1 for
continuous, 0 for once or a number of repeat times.
N.B.If there are no variables you can still run this function
with an empty data object parameter.
inovistaSvg.setRefreshSAImgData("svgid", dataObject, repeatTimes)
Reset Image
Resets the image to its original state. This function takes the svgid of
the image as a parameter.
inovistaSvg.resetSAImage("svgid")
Set Image Data for an Event
Different data can be set for different event types, For events other than
'load/update', use the function below to set the data values. To set the
variable data for the image, use 'inovistaSvg.setSAEventImgData'
and call it before the image event takes place.
This function takes 4 parameters.
1 - the svgid - the id of the SVG image (note that this value will be
automatically added in the Animator popup).
2 - the name of one the non-update events. Valid values are:\ 'click',
'clickToggle', 'mouseover', 'mouseout'
3 - the data object defined in the Animator popup.
4 - (optional)the number of times the animation repeats. Use -1 for
continuous, 0 for once or a number of repeat times.
N.B.If there are no variables you can still run this function
with an empty data object parameter.
inovistaSvg.setSAEventImgData("svgid", evt, dataObject, repeatTimes)
Callback on Completed Animation
The function below will be called once the image animation has completed.
This function takes 2 parameters.
1 - the svgid - the id of the SVG image (note that this value will
be automatically added in the Animator popup).
2 - the function that will be called when the animation completes. The
dataObject will be passed to the function as the first parameter.
inovistaSvg.setTransDoneCallback("svgid", fn)
N.B. The following functions must first be activated in the 'Action
Event' section under the 'Image Project' section. For each of the event
types, there is a 'Fire Event' checkbox. Select this to activate.
Callback on Click
The function below will be called when the image has been clicked.
This function takes 2 parameters.
1 - the svgid - the id of the SVG image (note that this value will be
automatically added in the Animator popup).
2 - the function that will be called when the image is clicked.
Two parameters will be passed to the function: the image svgId and the Id of
the element clicked. Please note that the second parameter will be the top
element if elements under the mouse are stacked.
inovistaSvg.setImageClickCallback("svgid", fn)
Callback on Toggle Click
The function below will be called when the image has been toggle clicked
i.e. clicked a second time.
This function takes 2 parameters.
1 - the svgid - the id of the SVG image (note that this value will be
automatically added in the Animator popup).
2 - the function that will be called when the toggle click occurs.
Two parameters will be passed to the function: the image svgId and the Id of
the element clicked. Please note that the second parameter will be the top
element if elements under the mouse are stacked.
inovistaSvg.setImageToggleClickCallback("svgid", fn)
Callback on Mouse Over
The function below will be called when the mouse passes over the image.
This function takes 2 parameters.
1 - the svgid - the id of the SVG image (note that this value will be
automatically added in the Animator popup).
2 - the function that will be called when the mouse over occurs.
Two parameters will be passed to the function: the image svgId and the Id of
the element under the mouse. Please note that the second parameter will be
the top element if elements under the mouse are stacked.
inovistaSvg.setimgMouseOverCallback("svgid", fn)
Callback on Mouse Out
The function below will be called when a mouse mover out of the image.
This function takes 2 parameters.
1 - the svgid - the id of the SVG image (note that this value will be
automatically added in the Animator popup).
2 - the function that will be called when the mouse out occurs. Two
parameters will be passed to the function: the image svgId and the Id of the
element under the mouse. Please note that the second parameter will be the
top element if elements under the mouse are stacked.
inovistaSvg.setimgMouseOverCallback("svgid", fn)
Inovista Chart Data
The following method loads data for any Inovista Charts that are contained
within the images. This function takes 2 parameters.
1 - the svgid - the id of the SVG image (note that this value will be
automatically added in the Animator popup).
2 - the data object used to populate the Inovista Chart. See the Inovista
Chart documentation for more details.
inovistaSvg.setChartLoadedData("svgid", fn)
Inovista Copyright 2019 © All Right Reserved