


Create Path from Variable
A path can also be set from a variable. This allows different path to be
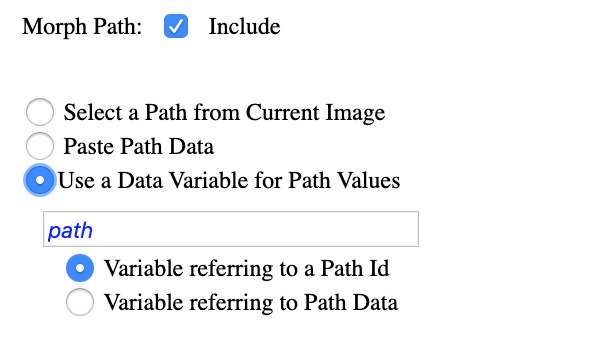
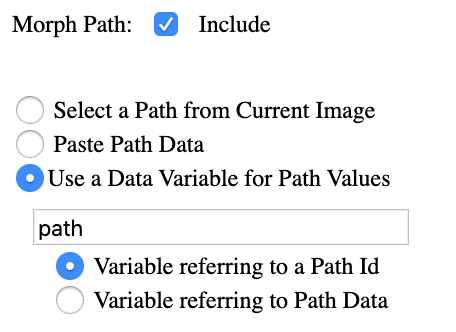
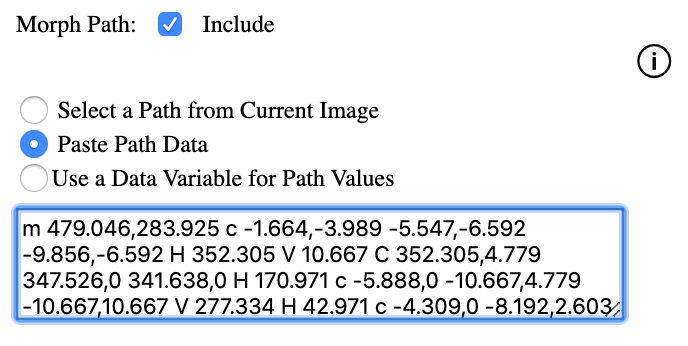
used at runtime. To define a variable for a path, select the 'Use a Data
Variable for Path Values' radio button. Once selected, two options are
available for variables. A variable can either refer to actual path data
or to the id of a path that already exists in the image. Select either
'Varaible referring to a Path Id' or 'Variable referring to Path Data'.