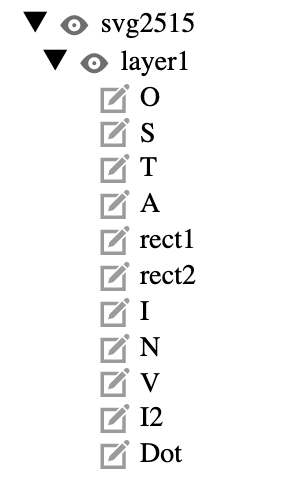
When an SVG image has been loaded into the Inovista Animator, a tree structure of the element contained within the image is presented in the editor panel on the left hand side of the Animator below the 'Load Image' section.
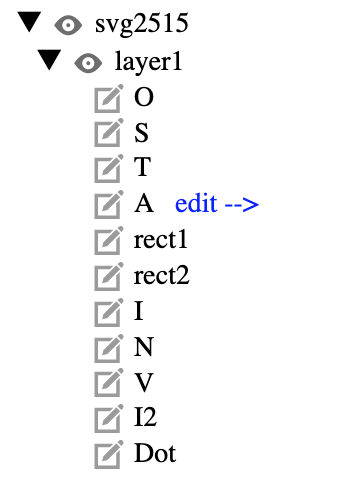
If the element is a container type, for example the image itself or a group, clicking on the arrow icon will drill down to its child elements. Clicking on one of the elements in the tree(including the initial element which is the whole SVG image) will show the 'edit -->' option.



An icon will be displayed to the left of the element. For parent
elements(whole image or group) the icon will be
or for a child element(e.g. a path or text) the icon will be
.
These icons can be used to set the initial state of the element. For the
parent elements, the only option available is 'visible' or 'invisible'.
Click the icon to hide the element and click it again to show it.
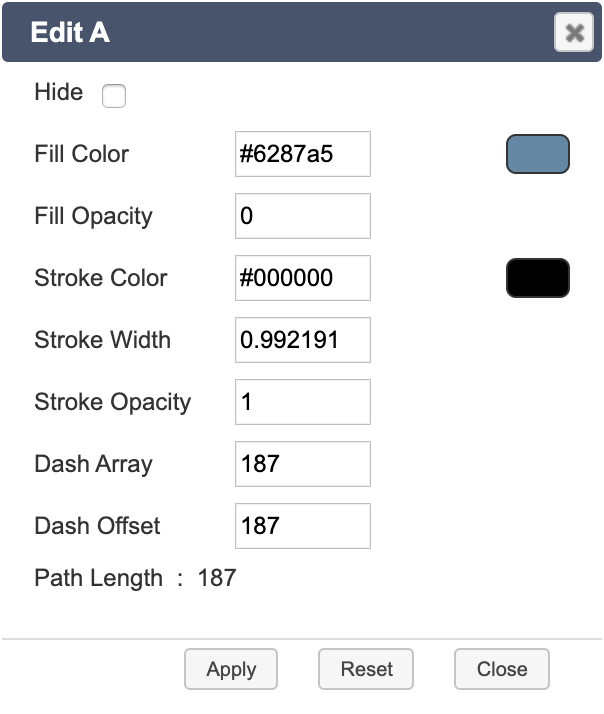
For the child elements, a dialog popup will appear with a range of initialization options. Click the 'Apply' button at the bottom to save any changes. The 'Reset' button will revert the element to its initial value.

The available options are as follows:
The Path Length is purely an indicator of the length of the border of the element. This can be used in conjunction with the Dash options to create border animations. When the element is a text item, the path length is not available although the dash array will still work. Try estimating the length with a little trial and error.
Please note that elements that use gradients or patterns are not currently supported. A work around for this is to edit the SVG file in an editor and convert the gradient or pattern to a fill type.